フリーのブラシ素材を使って簡単に光の表現を作る方法を紹介します。素材を使えばワンクリックで色々な模様が作れるので、自由に組み合わせて、あとはグラデーションを重ねるだけ。背景などに使えそうです。
素材の準備
今回使うブラシ素材は、以下のサイトで配布している「Energy Brushes」です。
まずは素材をダウンロードしましょう。
Energy Brushes | Brusheezy(外部サイト)
ダウンロードしたら、ブラシをGIMPに追加しましょう。追加の手順は以下の記事で紹介しています。
GIMPにブラシを追加する方法
実践
それでは画像の作成を始めましょう。「幅」は「640px」、「高さ」は「480px」で新しい画像を作成して下さい。(画像の作成については「画像の作成を始める」で紹介しています。)
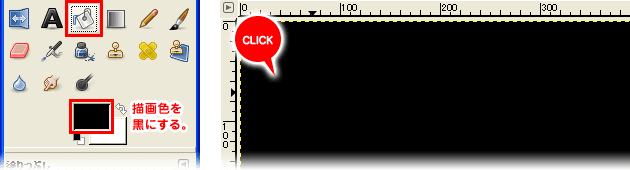
そして、ツールボックスから「塗りつぶし」ツールを選んだら「描画色」を「黒(HTML表記で000000)」にして、画像を作成したときに出来た「背景」レイヤーを塗りましょう。

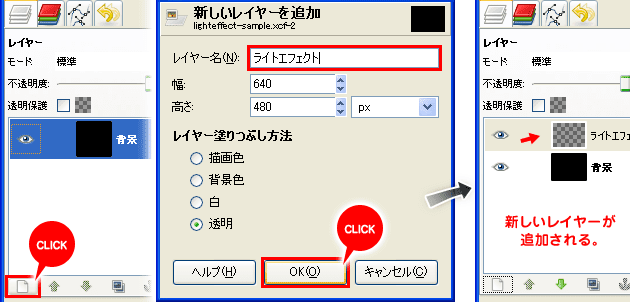
次に「新しいレイヤーを追加」ボタンをクリックしましょう。設定用のウインドウが出てくるので、レイヤー名を「ライトエフェクト」として「OK」ボタンを押して新しいレイヤーが追加しましょう。このレイヤーに光を描いていきます。


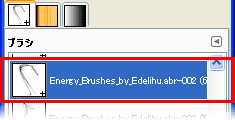
ブラシダイアログを使って、新しく追加したブラシの中から「Energy_Brushes_by_Edelihu.abr-002」を選びましょう。ブラシはツールオプションからも選べますが、数が多くなったりブラシ名が長いときは、ブラシダイアログを使うのが便利です。
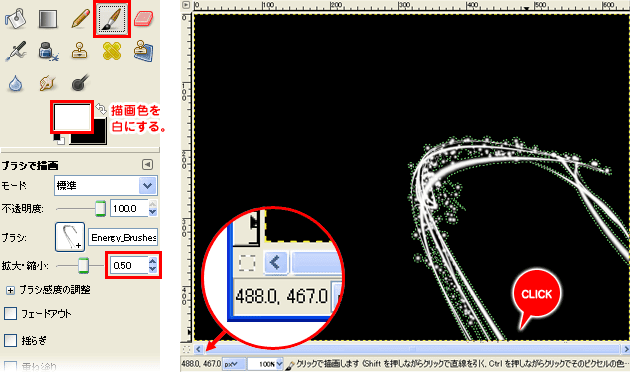
「ブラシ」ツールを選び、「描画色」を「白(HTML表記でffffff)」にしましょう。そしてツールオプションで「拡大・縮小」の項目を「0.5」にしましょう。この状態で画像の右下をクリックしましょう。座標でいうと「488, 467」の位置です。ワンクリックで光の軌跡のような模様を描くことができます。

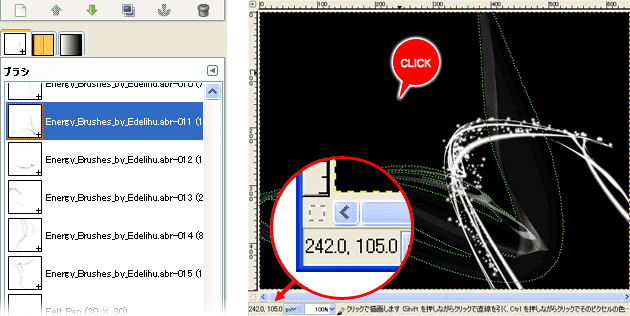
次は、ブラシダイアログで「Energy_Brushes_by_Edelihu.abr-011」を選んで、座標で「242, 105」の位置をクリックしましょう。これで光の模様は完成です。


この模様にグラデーションを付けていきましょう。まずは「グラデーション」という名前で新しいレイヤーを追加してください。順番は一番上になるようにします。
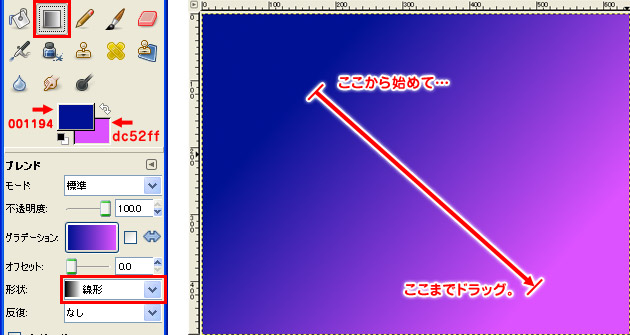
次に「ブレンド」ツールを選び、「描画色」を「001194」、「背景色」を「dc52ff」にしましょう。そしてツールオプションで「形状」の項目を「線形」にして、下の画像のようにドラッグしてグラデーションをつけましょう。


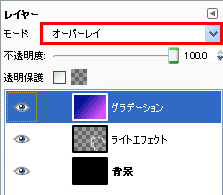
最後に「グラデーション」レイヤーの「モード」を「オーバーレイ」にしたら完成です。グラデーションが重なって発光した雰囲気が出ます。
完成!
ブラシ素材を使ってグラデーションを重ねるだけでライティングエフェクトを作ることが出来ました。使うブラシの組み合わせやグラデーションの色などを変えれば色々な画像が作れます。ライティングエフェクトのブラシ素材はこちらの記事で紹介しているので、色々試してみたい方は合わせてどうぞ。
⇒「フリーで使えるSF風ライティングエフェクトのブラシセット。様々な光の表現が出来ます。」











