切り抜きツールを使って画像の一部を切り抜く方法を紹介します。(これをトリミングといいます。)人物が写っている写真なら顔の部分を切り抜いてアップにしたり、Twitterやmixi用のアイコンを作るときにも便利です。

画像をトリミングするには「切り抜き」ツールを使います。画像を開いたらツールボックスから「切り抜き」ツールを選びましょう。
そして画像ウインドウの上をドラッグしましょう。するとドラッグした場所に四角いエリアが出来ます。このエリアが切り抜き範囲になります。

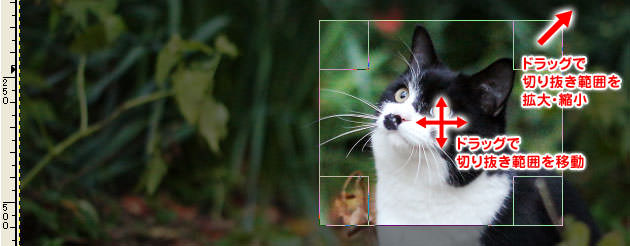
作った切抜き範囲の四隅をドラッグすると形や大きさを自由に変えられます。最初は大雑把に切り抜き範囲を作ってから四隅をドラッグして調整するという使い方が便利です。また範囲の内側をドラッグするとそのままの形で移動することが出来ます。


調整できたら切り抜き範囲の内側をクリックすれば切り抜きが適用されます。(「Enterキー」を押しても適用することが出来ます。)これでトリミングは完了です。
切り抜き範囲を作ってる途中でやっぱり切り抜きをやめたくなったときは範囲の外側をクリックすればキャンセルすることが出来ます。
トリミングした後の縦横の比率や画像のサイズが決まっている場合は、ツールオプションを使うと便利です。ここでは例として、「幅1280px・高さ960px」の横長の画像を、構図も考えながら最終的に「幅480px・高さ640px」の縦長になるようにトリミングしてみたいと思います。

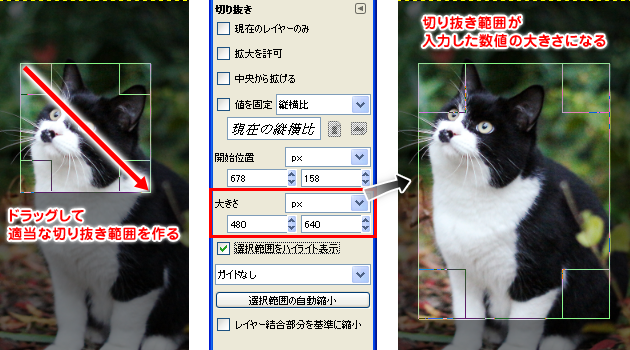
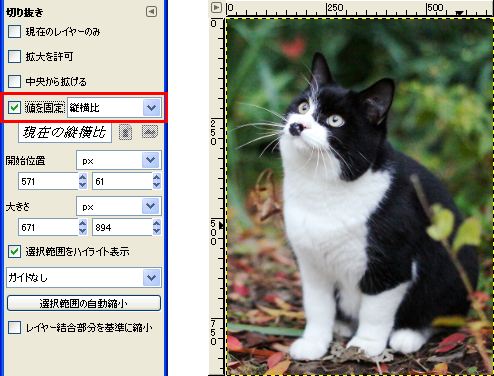
まず画像を開いたら「切り抜き」ツールを使って適当な切り抜き範囲を作ります。そしてツールオプションを使って調整していきましょう。まずは大きさです。最終的な出来上がりに合わせて「大きさ」の項目を「px」「480」「640」としましょう。切り抜き範囲が入力した大きさに変わります。

構図的に猫の全身を入れたいのですが、指定した大きさでは範囲が小さ過ぎるようです。そこで幅と高さの比率を変えずに範囲を大きくしましょう。ツールオプションの「値を固定」にチェックを入れて項目を「縦横比」にしましょう。この状態で切り抜き範囲の四隅をドラッグすると幅と高さの比率を固定したまま、大きさだけを変えることが出来ます。
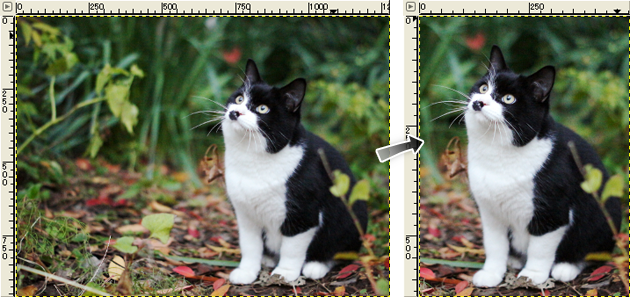
あとは「基本的な使い方」のときと同じように四隅や内側をドラッグして、猫全体がキレイに収まるよおうに調整しましょう。調整出来たら範囲の内側をクリックして適用します。下の画像のような感じになりました。

これで構図を合わせることが出来ました。最後に画像全体の大きさを合わせましょう。
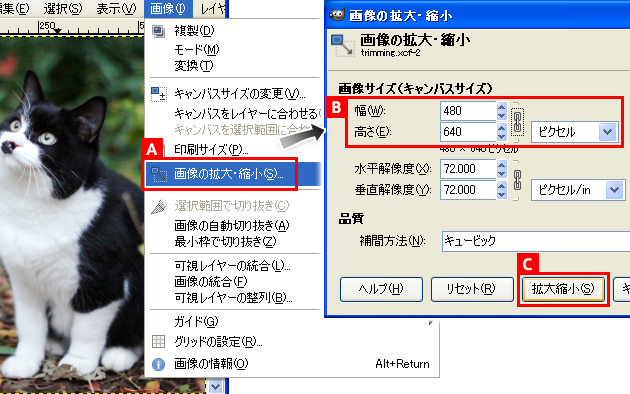
【A】画像ウインドウの上のメニューから「画像」→「画像の拡大・縮小」をクリックしましょう。
すると「画像の拡大・縮小」ウインドウが出て来ますので、
【B】ここで「幅」の項目を「480px」、「高さ」の項目を「640px」にして
【C】「拡大・縮小」ボタンをクリックしましょう。これで全ての手順が完了です。

最終的な出来上がりは右の画像のようになりました。(クリックすると拡大します。)
切り抜きツールを使えば横の写真を縦にしたり、周りの余計なものを写真から取り除いたり出来て便利です。Twitterやmixiなどのアイコン画像を作るときにも役立ちます。











